mado: Markdown をリアルタイムプレビューするツール作った
Markdown のリアルタイムプレビューを行う mado というツールを作った。 世の中 Markdown Previewer なんてごまんとありそうだけど、とりあえず作った。
特徴
Web ブラウザ上で Markdown をプレビュー
Markdown を HTML 整形したものを Web ブラウザ上でプレビューできる。 Github Flavored Markdown に対応している。 好きなエディタで編集しつつ、横にブラウザを開いてどんな出力になるかを確認しながら使う感じ。
また、プレビューの見た目は Github 上での Markdown プレビューになるべく似せるようにしている。 Github に上げるプロジェクトの README.md を編集するのに便利ではないだろうか。
ちなみに、Github ライクな見た目の実現には github.css に手を加えたものを使用している。
Markdown ファイルの変更を検知して、プレビューをリアルタイムに更新
Markdown ファイルを編集すると、WebSocket を通じてプレビューがリアルタイムに更新される。 リロードする必要はない。
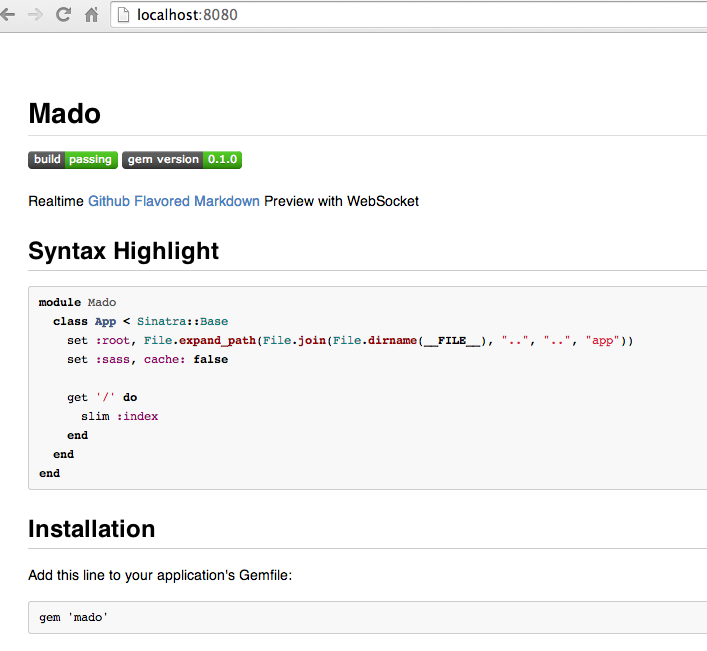
シンタックスハイライト
fenced code-block (バッククォート3つで囲むやつ) に書いたコードはシンタックスハイライトされる。 ハイライトの色は Github 上での色に準じている。
相対パス画像展開
ローカル上にある画像を相対パス指定で表示することができる。

スクリーンショット

インストール
gem として提供している。
$ gem install mado
起動
mado はコマンドラインツールである。 編集したい Markdown ファイルを指定して起動する。
$ mado README.md [-p PORT] [-h HOST]
デフォルトでは8080番ポートで Web サーバが立ち上がる。
Web ブラウザで http://localhost:8080 を開くと、README.md の HTML プレビューが表示される。
あとは好きなエディタで Markdown を編集するだけ。
変更に追従してプレビューが更新される。
今のところ、WebSocket サーバが8081番ポート固定で立ち上がるので注意が必要。 どうにかしたい。
TODO
- チェックリスト対応
[ ] hogeみたいなやつ
- WebSocket サーバのポートをパラメータ化する
- 固定は良くない
ソースコード
Issue & PR お待ちしております。